|
200
|
How do I arrange my columns on multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.HeaderHeight = 32;
List1.Columns.Add("").HTMLCaption = "Line 1<br>Line 2";
}
</SCRIPT>
</BODY>
|
|
199
|
How can I display all cells using HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("HTML").Def(17) = 1;
List1.Items.Add("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.");
}
</SCRIPT>
</BODY>
|
|
198
|
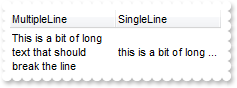
How can I display all cells using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("MultipleLine").Def(16) = false;
List1.Columns.Add("SingleLine").Def(16) = true;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line";
}
</SCRIPT>
</BODY>
|
|
197
|
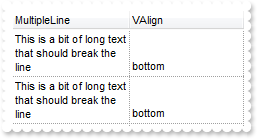
How do change the vertical alignment for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("MultipleLine").Def(16) = false;
List1.Columns.Add("VAlign").Def(6) = 2;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1) = "bottom";
var var_Items1 = List1.Items;
var_Items1.Caption(var_Items1.Add("This is a bit of long text that should break the line"),1) = "bottom";
}
</SCRIPT>
</BODY>
|
|
196
|
How do change the foreground color for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("ForeColor").Def(5) = 255;
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
195
|
How do change the background color for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("BackColor").Def(4) = 255;
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
194
|
How do I show buttons for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Button");
var_Column.Def(2) = true;
var_Column.Def(3) = true;
List1.Items.Add(" Button 1 ");
List1.Items.Add(" Button 2 ");
}
</SCRIPT>
</BODY>
|
|
193
|
How do I show buttons for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Button").Def(2) = true;
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
192
|
How do I display radio buttons for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Radio").Def(1) = true;
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
191
|
How do I display checkboxes for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Check").Def(0) = true;
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
190
|
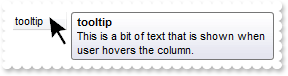
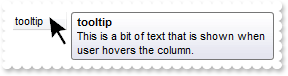
How can I display a tooltip when the cursor hovers the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column.";
}
</SCRIPT>
</BODY>
|
|
189
|
Is there any function to assign a key to a column instead using its name or capion

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Data").Key = "DKey";
List1.Columns.Item("DKey").Caption = "new caption";
}
</SCRIPT>
</BODY>
|
|
188
|
Is there any function to assign any extra data to a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Data").Data = "your extra data";
}
</SCRIPT>
</BODY>
|
|
187
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Sort").DefaultSortOrder = true;
}
</SCRIPT>
</BODY>
|
|
186
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Auto");
var_Column.WidthAutoResize = true;
var_Column.MinWidthAutoResize = 32;
var_Column.MaxWidthAutoResize = 128;
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
185
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Auto");
var_Column.WidthAutoResize = true;
var_Column.MinWidthAutoResize = 32;
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
184
|
Is there any option to resize the column based on its data, captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("A").WidthAutoResize = true;
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
183
|
How can I align the icon in the column's header in the center

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = List1.Columns.Add("");
var_Column.HeaderImage = 1;
var_Column.HeaderImageAlignment = 1;
}
</SCRIPT>
</BODY>
|
|
182
|
How do I align the icon in the column's header to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = List1.Columns.Add("ColumnName");
var_Column.HeaderImage = 1;
var_Column.HeaderImageAlignment = 2;
}
</SCRIPT>
</BODY>
|
|
181
|
How do I show or hide the sorting icons, but still need sorting

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Sorted").SortOrder = 1;
List1.Columns.Item(0).DisplaySortIcon = false;
}
</SCRIPT>
</BODY>
|
|
180
|
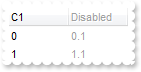
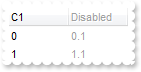
How do I enable or disable the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("C1");
List1.Columns.Add("Disabled").Enabled = false;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add(0),1) = "0.1";
var var_Items1 = List1.Items;
var_Items1.Caption(var_Items1.Add(1),1) = "1.1";
}
</SCRIPT>
</BODY>
|
|
179
|
How do I disable drag and drop columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("C1").AllowDragging = false;
List1.Columns.Add("C2").AllowDragging = false;
}
</SCRIPT>
</BODY>
|
|
178
|
How do I disable resizing a column at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Unsizable").AllowSizing = false;
List1.Columns.Add("C2");
List1.Columns.Add("C3");
List1.Columns.Add("C4");
}
</SCRIPT>
</BODY>
|
|
177
|
How can I align the column to the right, and its caption too

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.Alignment = 2;
var_Column.HeaderAlignment = 2;
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
176
|
How can I align the column to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column").Alignment = 2;
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
175
|
How do I change the column's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column").Caption = "new caption";
}
</SCRIPT>
</BODY>
|
|
174
|
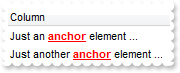
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.FormatAnchor(false) = "<b><u><fgcolor=880000> </fgcolor></u></b>";
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.CaptionFormat(var_Items.Add("Just an <a1>anchor</a> element ..."),0) = 1;
var var_Items1 = List1.Items;
var_Items1.CaptionFormat(var_Items1.Add("Just another <a2>anchor</a> element ..."),0) = 1;
List1.Items.Add("next item");
}
</SCRIPT>
</BODY>
|
|
173
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.FormatAnchor(true) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>";
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.CaptionFormat(var_Items.Add("Just an <a1>anchor</a> element ..."),0) = 1;
var var_Items1 = List1.Items;
var_Items1.CaptionFormat(var_Items1.Add("Just another <a2>anchor</a> element ..."),0) = 1;
}
</SCRIPT>
</BODY>
|
|
172
|
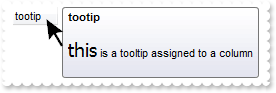
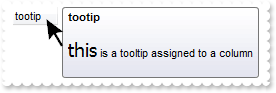
Can I change the font for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ToolTipDelay = 1;
List1.ToolTipWidth = 364;
List1.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>";
}
</SCRIPT>
</BODY>
|
|
171
|
Can I change the font for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ToolTipDelay = 1;
var var_StdFont = List1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
List1.ToolTipWidth = 364;
List1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
170
|
Can I change the order of the buttons in the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollOrderParts(1) = "t,l,r";
List1.ScrollOrderParts(0) = "t,l,r";
List1.ScrollBars = 15;
}
</SCRIPT>
</BODY>
|
|
169
|
The thumb size seems to be very small. Can I make it bigger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ColumnAutoResize = false;
List1.Columns.Add("C1").Width = 256;
List1.Columns.Add("C2").Width = 256;
List1.Columns.Add("C3").Width = 256;
List1.ScrollThumbSize(1) = 64;
}
</SCRIPT>
</BODY>
|
|
168
|
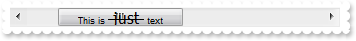
How can I display my text on the scroll bar, using a different font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text";
List1.ColumnAutoResize = false;
List1.ScrollHeight = 20;
List1.Columns.Add("C1").Width = 256;
List1.Columns.Add("C2").Width = 256;
List1.Columns.Add("C3").Width = 256;
}
</SCRIPT>
</BODY>
|
|
167
|
How can I display my text on the scroll bar, using a different font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollPartCaption(1,256) = "This is just a text";
List1.ScrollFont(1).Size = 12;
List1.ColumnAutoResize = false;
List1.ScrollHeight = 20;
List1.Columns.Add("C1").Width = 256;
List1.Columns.Add("C2").Width = 256;
List1.Columns.Add("C3").Width = 256;
}
</SCRIPT>
</BODY>
|
|
166
|
How can I display my text on the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollPartCaption(1,256) = "this is just a text";
List1.ColumnAutoResize = false;
List1.Columns.Add("C1").Width = 256;
List1.Columns.Add("C2").Width = 256;
List1.Columns.Add("C3").Width = 256;
}
</SCRIPT>
</BODY>
|
|
165
|
How do I enlarge or change the size of the control's scrollbars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollHeight = 18;
List1.ScrollWidth = 18;
List1.ScrollButtonWidth = 18;
List1.ScrollButtonHeight = 18;
List1.ScrollBars = 15;
}
</SCRIPT>
</BODY>
|
|
164
|
How do I assign a tooltip to a scrollbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar";
List1.ColumnAutoResize = false;
List1.Columns.Add("C1").Width = 256;
List1.Columns.Add("C2").Width = 256;
List1.Columns.Add("C3").Width = 256;
}
</SCRIPT>
</BODY>
|
|
163
|
How do I assign an icon to the button in the scrollbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
List1.ScrollPartVisible(1,32768) = true;
List1.ScrollPartCaption(1,32768) = "<img>1</img>";
List1.ScrollHeight = 18;
List1.ScrollButtonWidth = 18;
List1.ScrollBars = 5;
}
</SCRIPT>
</BODY>
|
|
162
|
I need to add a button in the scroll bar. Is this possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollPartVisible(1,32768) = true;
List1.ScrollPartCaption(1,32768) = "1";
List1.ScrollBars = 5;
}
</SCRIPT>
</BODY>
|
|
161
|
Can I display an additional buttons in the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollPartVisible(1,32768) = true;
List1.ScrollPartVisible(1,16384) = true;
List1.ScrollPartVisible(1,1) = true;
List1.ScrollPartVisible(1,2) = true;
List1.ScrollBars = 5;
}
</SCRIPT>
</BODY>
|
|
160
|
How can I display a custom size picture to a cell or item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.DefaultItemHeight = 48;
List1.Columns.Add("C1");
var var_Items = List1.Items;
var_Items.CellPicture(var_Items.Add("Text"),0) = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
159
|
How can I display a multiple pictures to a cell or item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.DefaultItemHeight = 48;
List1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
List1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
List1.Columns.Add("C1");
var var_Items = List1.Items;
var_Items.CaptionFormat(var_Items.Add("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1;
}
</SCRIPT>
</BODY>
|
|
158
|
How do I change the column's foreground color for numbers between an interval - Range

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = List1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
List1.Columns.Add("N1");
List1.Columns.Add("N2");
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add(1),1) = 2;
var var_Items1 = List1.Items;
var_Items1.Caption(var_Items1.Add(3),1) = 3;
var var_Items2 = List1.Items;
var_Items2.Caption(var_Items2.Add(10),1) = 11;
var var_Items3 = List1.Items;
var_Items3.Caption(var_Items3.Add(13),1) = 31;
List1.SearchColumnIndex = 1;
}
</SCRIPT>
</BODY>
|
|
157
|
How do I change the item's foreground color for numbers between an interval - Range

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null).ForeColor = 255;
List1.Columns.Add("Numbers");
List1.Items.Add(1);
List1.Items.Add(2);
List1.Items.Add(10);
List1.Items.Add(20);
}
</SCRIPT>
</BODY>
|
|
156
|
How do I change the item's background color for numbers less than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("%0 < 10",null).BackColor = 255;
List1.Columns.Add("Numbers");
List1.Items.Add(1);
List1.Items.Add(2);
List1.Items.Add(10);
List1.Items.Add(20);
}
</SCRIPT>
</BODY>
|
|
155
|
How do I underline the numbers greater than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("%0 >= 10",null).Underline = true;
List1.Columns.Add("Numbers");
List1.Items.Add(1);
List1.Items.Add(2);
List1.Items.Add(10);
List1.Items.Add(20);
}
</SCRIPT>
</BODY>
|
|
154
|
How do I highlight in italic the numbers greater than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("%0 >= 10",null).StrikeOut = true;
List1.Columns.Add("Numbers");
List1.Items.Add(1);
List1.Items.Add(2);
List1.Items.Add(10);
List1.Items.Add(20);
}
</SCRIPT>
</BODY>
|
|
153
|
How do I highlight in italic the numbers greater than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("%0 >= 10",null).Italic = true;
List1.Columns.Add("Numbers");
List1.Items.Add(1);
List1.Items.Add(2);
List1.Items.Add(10);
List1.Items.Add(20);
}
</SCRIPT>
</BODY>
|
|
152
|
How do I highlight in bold the numbers greater than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("%0 >= 10",null).Bold = true;
List1.Columns.Add("Numbers");
List1.Items.Add(1);
List1.Items.Add(2);
List1.Items.Add(10);
List1.Items.Add(20);
}
</SCRIPT>
</BODY>
|
|
151
|
Can I use your EBN files to change the visual appearance for radio buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
List1.RadioImage(0) = 16777216;
List1.RadioImage(1) = 33554432;
List1.Columns.Add("Radio").Def(1) = true;
var var_Items = List1.Items;
var_Items.Add("Radio 1");
var_Items.CellState(var_Items.Add("Radio 2"),0) = 1;
var_Items.Add("Radio 3");
}
</SCRIPT>
</BODY>
|
|
150
|
Can I use your EBN files to change the visual appearance for checkbox cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
List1.CheckImage(0) = 16777216;
List1.CheckImage(1) = 33554432;
List1.Columns.Add("Check").Def(0) = true;
var var_Items = List1.Items;
var_Items.Add("Check 1");
var_Items.CellState(var_Items.Add("Check 2"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
149
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
List1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
List1.Background(388) = 16777216;
List1.Background(389) = 33554432;
List1.Background(391) = 50331648;
List1.Background(260) = 16777216;
List1.Background(261) = 33554432;
List1.Background(263) = 50331648;
List1.ColumnAutoResize = false;
List1.ScrollBySingleLine = true;
List1.Columns.Add("S").Width = 483;
var var_Items = List1.Items;
var_Items.ItemHeight(var_Items.Add("Item 1")) = 248;
List1.Items.Add("Item 2");
}
</SCRIPT>
</BODY>
|
|
148
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
List1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
List1.Background(388) = 16777216;
List1.Background(389) = 33554432;
List1.Background(391) = 50331648;
List1.ColumnAutoResize = false;
List1.Columns.Add("S").Width = 483;
}
</SCRIPT>
</BODY>
|
|
147
|
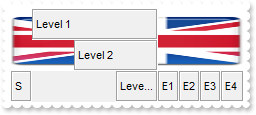
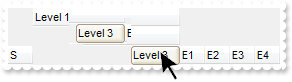
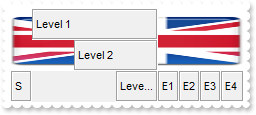
I've seen that you can change the visual appearance for the scroll bar. How can I do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
List1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
List1.Background(324) = 16777216;
List1.Background(325) = 33554432;
List1.Background(327) = 50331648;
List1.Background(404) = 15790320;
List1.Background(276) = 15790320;
List1.Background(511) = 15790320;
List1.Columns.Add("S").Width = 32;
List1.Columns.Add("Level 1").LevelKey = 1;
List1.Columns.Add("Level 2").LevelKey = 1;
List1.Columns.Add("Level 3").LevelKey = 1;
List1.Columns.Add("E1").Width = 32;
List1.Columns.Add("E2").Width = 32;
List1.Columns.Add("E3").Width = 32;
List1.Columns.Add("E4").Width = 32;
List1.ColumnAutoResize = false;
List1.ScrollBars = 15;
}
</SCRIPT>
</BODY>
|
|
146
|
Is there any option to highligth the column from the cursor - point

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.Background(32) = 16777216;
List1.Columns.Add("S").Width = 32;
List1.Columns.Add("Level 1").LevelKey = 1;
List1.Columns.Add("Level 2").LevelKey = 1;
List1.Columns.Add("Level 3").LevelKey = 1;
List1.Columns.Add("E1").Width = 32;
List1.Columns.Add("E2").Width = 32;
List1.Columns.Add("E3").Width = 32;
List1.Columns.Add("E4").Width = 32;
}
</SCRIPT>
</BODY>
|
|
145
|
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.Background(20) = 16777216;
List1.Background(21) = 1316095;
List1.Columns.Add("Filter").DisplayFilterButton = true;
}
</SCRIPT>
</BODY>
|
|
144
|
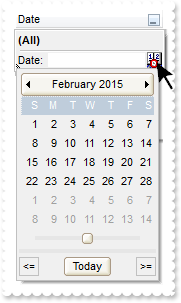
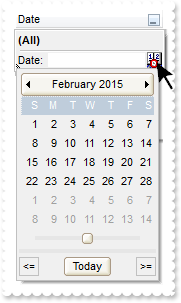
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
List1.Background(8) = 16777216;
List1.Background(9) = 16777216;
List1.Background(10) = 33554432;
List1.Background(11) = 16777216;
List1.Background(12) = 15132390;
List1.Background(13) = 15132390;
List1.Background(14) = 16777216;
var var_Column = List1.Columns.Add("Date");
var_Column.FilterType = 4;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
}
</SCRIPT>
</BODY>
|
|
143
|
How do I change the visual aspect of the close button in the filter bar, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.Background(1) = 16777216;
List1.Columns.Add("Filter").FilterType = 1;
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
142
|
How do I change the visual aspect of buttons in the cell, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
List1.Background(2) = 16777216;
List1.Background(3) = 33554432;
List1.SelForeColor = 0;
List1.ShowFocusRect = false;
List1.Columns.Add("Column 1").Def(2) = true;
List1.Items.Add("Button 1");
List1.Items.Add("Button 2");
List1.Columns.Add("Column 2");
}
</SCRIPT>
</BODY>
|
|
141
|
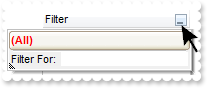
How do I change the visual aspect of the drop down filter button, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.Background(0) = 16777216;
List1.Columns.Add("Filter").DisplayFilterButton = true;
}
</SCRIPT>
</BODY>
|
|
140
|
How do I enable resizing the columns at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ColumnsAllowSizing = true;
List1.MarkSearchColumn = false;
List1.HeaderVisible = false;
List1.Columns.Add("Column 1");
List1.Columns.Add("Column 2");
List1.DrawGridLines = 2;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("Item 1"),1) = "Sub Item 1";
var var_Items1 = List1.Items;
var_Items1.Caption(var_Items1.Add("Item 2"),1) = "Sub Item 2";
}
</SCRIPT>
</BODY>
|
|
139
|
How can I sort by multiple columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SingleSort = false;
List1.Columns.Add("C1").SortOrder = 1;
List1.Columns.Add("C2").SortOrder = 2;
List1.Columns.Add("C3").SortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
138
|
How can I add several columns to control's sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SortBarVisible = true;
List1.SortBarColumnWidth = 48;
List1.Columns.Add("C1").SortOrder = 1;
List1.Columns.Add("C2").SortOrder = 2;
}
</SCRIPT>
</BODY>
|
|
137
|
How can I change the width of the columns being displayed in the sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SortBarVisible = true;
List1.SortBarColumnWidth = 48;
List1.Columns.Add("C1").SortOrder = 1;
List1.Columns.Add("C2").SortOrder = 2;
}
</SCRIPT>
</BODY>
|
|
136
|
How can I change the height of the sort bar's

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SortBarVisible = true;
List1.SortBarHeight = 48;
}
</SCRIPT>
</BODY>
|
|
135
|
How can I change the sort bar's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SortBarVisible = true;
List1.ForeColorSortBar = 255;
}
</SCRIPT>
</BODY>
|
|
134
|
How can I change the visual appearance of the control's sort bar, using EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
List1.SortBarVisible = true;
List1.BackColorSortBar = 16777216;
List1.BackColorSortBarCaption = 33554432;
List1.Appearance = 0;
}
</SCRIPT>
</BODY>
|
|
133
|
How can I change the sort bar's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SortBarVisible = true;
List1.BackColorSortBar = 255;
List1.BackColorSortBarCaption = 128;
}
</SCRIPT>
</BODY>
|
|
132
|
How can I change the default caption being displayed in the control's sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SortBarVisible = true;
List1.SortBarCaption = "new caption";
}
</SCRIPT>
</BODY>
|
|
131
|
How can I show the control's sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SortBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
130
|
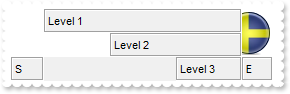
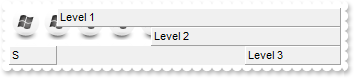
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.PictureLevelHeader = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)");
List1.PictureDisplayLevelHeader = 49;
List1.Columns.Add("S").Width = 32;
List1.Columns.Add("Level 1").LevelKey = 1;
List1.Columns.Add("Level 2").LevelKey = 1;
List1.Columns.Add("Level 3").LevelKey = 1;
List1.Columns.Add("E1").Width = 32;
List1.Columns.Add("E2").Width = 32;
List1.Columns.Add("E3").Width = 32;
List1.Columns.Add("E4").Width = 32;
}
</SCRIPT>
</BODY>
|
|
129
|
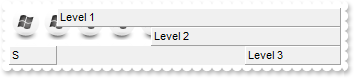
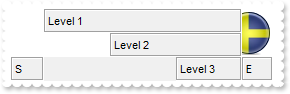
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.PictureLevelHeader = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)");
List1.PictureDisplayLevelHeader = 18;
List1.Columns.Add("S").Width = 32;
List1.Columns.Add("Level 1").LevelKey = 1;
List1.Columns.Add("Level 2").LevelKey = 1;
List1.Columns.Add("Level 3").LevelKey = 1;
List1.Columns.Add("E").Width = 32;
}
</SCRIPT>
</BODY>
|
|
128
|
How can I display a picture on the control's header, when multiple levels are displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.PictureLevelHeader = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
List1.Columns.Add("S").Width = 32;
List1.Columns.Add("Level 1").LevelKey = 1;
List1.Columns.Add("Level 2").LevelKey = 1;
List1.Columns.Add("Level 3").LevelKey = 1;
}
</SCRIPT>
</BODY>
|
|
127
|
How can I change the header's background color, when multiple levels are displayed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BackColorLevelHeader = 250;
List1.Columns.Add("S").Width = 32;
List1.Columns.Add("Level 1").LevelKey = 1;
List1.Columns.Add("Level 2").LevelKey = 1;
List1.Columns.Add("Level 3").LevelKey = 1;
}
</SCRIPT>
</BODY>
|
|
126
|
Can I programmatically scroll the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.DefaultItemHeight = 32;
List1.Columns.Add("Column");
List1.Items.Add(0);
List1.Items.Add(1);
List1.Items.Add(2);
List1.Items.Add(3);
List1.PutItems(List1.GetItems(0),null);
List1.PutItems(List1.GetItems(0),null);
List1.ScrollPos(true) = 1;
}
</SCRIPT>
</BODY>
|
|
125
|
Do you have some function to load data from a safe array
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column");
List1.Items.Add(0);
List1.PutItems(List1.GetItems(0),null);
}
</SCRIPT>
</BODY>
|
|
124
|
Do you have some function to retrieve all items to a safe array
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column");
List1.Items.Add(0);
List1.PutItems(List1.GetItems(0),null);
List1.Items.Add(1);
List1.PutItems(List1.GetItems(0),null);
List1.Items.Add(2);
List1.PutItems(List1.GetItems(0),null);
List1.Items.Add(3);
}
</SCRIPT>
</BODY>
|
|
123
|
How can still display the selected items when the control loses the focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.HideSelection = false;
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.Add("Item 3");
var_Items.Add("Item 1");
var_Items.SelectItem(var_Items.Add("Item 2")) = true;
}
</SCRIPT>
</BODY>
|
|
122
|
How can I hide a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Hidden").Visible = false;
List1.Columns.Add("2");
List1.Columns.Add("3");
List1.Columns.Add("4");
List1.Columns.Add("5");
}
</SCRIPT>
</BODY>
|
|
121
|
How can I ensure that a column is visible and fits the control's client area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ColumnAutoResize = false;
List1.Columns.Add("1").Width = 128;
List1.Columns.Add("2").Width = 128;
List1.Columns.Add("3").Width = 128;
List1.Columns.Add("4").Width = 128;
List1.Columns.Add("5").Width = 128;
List1.Items.EnsureVisibleColumn("5");
}
</SCRIPT>
</BODY>
|
|
120
|
I've seen that the width of the tooltip is variable. Can I make it larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ToolTipWidth = 328;
List1.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long";
}
</SCRIPT>
</BODY>
|
|
119
|
How do I disable showing the tooltip for all control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ToolTipDelay = 0;
List1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
118
|
How do I let the tooltip being displayed longer

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ToolTipPopDelay = 10000;
List1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
117
|
How do I show the tooltip quicker
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ToolTipDelay = 1;
List1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
116
|
How do I change the caption being displayed in the control's filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.FilterBarCaption = "your filter caption";
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
115
|
How do I search case sensitive, using your incremental search feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.AutoSearch = true;
var var_Columns = List1.Columns;
var_Columns.Add("exStartWith").AutoSearch = 0;
var_Columns.Add("exContains").AutoSearch = 1;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("text"),1) = "another text";
var var_Items1 = List1.Items;
var_Items1.Caption(var_Items1.Add("text"),1) = "another text";
}
</SCRIPT>
</BODY>
|
|
114
|
How do I disable the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Enabled = false;
}
</SCRIPT>
</BODY>
|
|
113
|
How do I enable the incremental search feature within a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.AutoSearch = true;
var var_Columns = List1.Columns;
var_Columns.Add("exStartWith").AutoSearch = 0;
var_Columns.Add("exContains").AutoSearch = 1;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("text"),1) = "another text";
var var_Items1 = List1.Items;
var_Items1.Caption(var_Items1.Add("text"),1) = "another text";
}
</SCRIPT>
</BODY>
|
|
112
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.ExecuteTemplate("Columns.Add(`Column`)");
var_Column.HeaderStrikeOut = true;
var_Column.HeaderBold = true;
}
</SCRIPT>
</BODY>
|
|
111
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`";
}
</SCRIPT>
</BODY>
|
|
110
|
How do I show alternate rows in different background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BackColorAlternate = 15790320;
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
var_Items.Add("Item 4");
var_Items.Add("Item 5");
}
</SCRIPT>
</BODY>
|
|
109
|
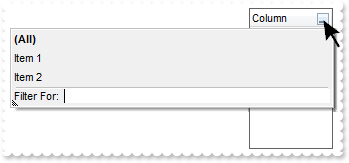
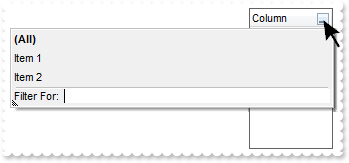
How do I enlarge the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.FilterBarDropDownHeight = -320;
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterBarDropDownWidth = -320;
List1.Items.Add("Item 1");
List1.Items.Add("Item 2");
}
</SCRIPT>
</BODY>
|
|
108
|
How do I filter programatically the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var_Column.Filter = "Item*";
List1.Items.Add("Item 1");
List1.Items.Add("");
List1.Items.Add("Item 2");
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
107
|
How do I change the font of the control's filterbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.FilterBarFont.Size = 20;
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
106
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.FilterBarBackColor = 16777216;
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
105
|
How do I change the background color of the control's filterbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.FilterBarBackColor = 15790320;
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
104
|
How do I change the foreground color of the control's filterbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.FilterBarForeColor = 255;
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
103
|
How do I change the height of the control's filterbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.FilterBarHeight = 32;
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
102
|
How do select only a portion of text when the control starts editing a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.AllowEdit = true;
List1.SelStart = 1;
List1.SelLength = 1;
List1.Columns.Add("Column");
List1.Items.Add("Item 1");
List1.Items.Add("Item 2");
}
</SCRIPT>
</BODY>
|
|
101
|
How do I change the header's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ForeColorHeader = 255;
List1.Columns.Add("Column 1");
List1.Columns.Add("Column 2");
List1.Items.Add("Item 1");
}
</SCRIPT>
</BODY>
|